Ant Design Responsive Navbar
Dumi - Component doc generator. The layout plugin supports all configurations of pro-layout.

Reactjs Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow
A Simple Approach to Responsive Web Design.

. Fluid layout is implemented in CSS by using percentages as a unit of measurement instead of pixels or other units. We will use a couple of icons from the react-icons package. Explore the limits of mobile web experience.
Navbar with responsive drawer. Ant Design navbar with responsive drawer ZestGeek Medium. Mkdir react-navbar cd react-navbar.
The benefits are good. A lightweight React component for Ant Menu to support responsive behaviour. Ant Design Mobile 50.
It has become increasingly important over the last few years as mobile device ownership has exploded and traditional PC sales have slowed. 9 Free Design Tools for Better Web Development 100 of our design leads recommend these tools. No configuration required for optimal package size and performance.
Ant UX - Sitemap Template. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. This navbar is based on ant-design-responsive-navbar which is made using Ant Design v3x.
Scaffolds - Scaffold Market. Npx create-react-app my-app Or yarn create-react-app my-app Adding Ant-Design Library to the application. Ant Design supports a default list size as well as a large and small size.
How to create a responsive horizontal navbar with ant design for Nextjs and react apps Marouane Reda. To create the responsiveness of the navbar we will hide the links and show the hamburger menu icon when the page width goes under 500px. Simplifying Responsive Layouts with React Hooks.
I was working on a React app that made use of the Ant Design frontend library and wanted to challenge myself to make a responsive sidebar. We do this by opening our command terminal and running the command below. Kitchen - Sketch Toolkit.
Omit the size property for a list with the default size. Having an option for Ants Menu component to hide under a customizable element when viewing on mobile device. With Ant Design.
Lets start by installing it into our project. The SideBar and the NavBar. The concept is the process of making your web pages look good on any screen size.
Based on CSS variables you can flexibly adjust the appearance of components or freely create your own themes. The office has a great location right in the middle of the Grove and Farmers Market. Create the top menu.
Customizing the header and footer of list by setting header and footer property. CSS3 Fluid Layout And Media Queries. If a large or small list is desired set the size property to either large or small respectively.
And now that Google is prioritizing. Contribute to RupinderthindAnt_design_navbar development by creating an account on GitHub. It has a neutral sentiment in the developer community.
There are many useful components available in React Ant Design but they miss the proper responsive navbar. So get yourself a new project by typing in your command promptterminal. Bash bash The command above will give us a new folder for our React project.
The first step in building our responsive sidebar is to create our React application. Dva - Data Flow Framework. Umi - React Application Framework.
Configure your project to use Modularized Ant OR import the styles for Menu Popover manually. Ant Motion - Motion Solution. Ga12ru12 opened this issue on Dec 14 2016 8 comments.
So i had made proper navbar. Ok Thomas is our only design lead at Mighty Ant but if you do any kind of front-end development he thinks you will find these free tools super helpful. An enterprise-class UI components based on Ant Design and Vue.
Originally published by Pedro De Ona on March 4th 2019 32234 reads. It has 3 star s with 0 fork s. Responsive web design is a relatively new approach to website design that ensures users have a great viewing experience on any device.
Media Query is introduced in CSS3. Support Quality Security License Reuse Support Ant-Design-Navbar has a low active ecosystem. Width fixed Header fixed side menu color weak mode and other configuration options.
It had no major release in the last 12 months. 025 05 075 1x 125 15 175 2. How to design a simple and beautiful Navbar using NextJS and TailwindCSS react programming nextjs javascript Definitely NextJS has positioned itself as the best React framework at present offering all the benefits of the library we love so much in addition to offering extras such as SSR and configuration for SEO.
Axure Library - Axure library. If you want you can change the name to something you like. The Ant Farm has a decent reputation in entertainment advertising though it seems to be fading recently as a result of poor management trickling down to all aspects of the company.
Next use this command. Ant Responsive Navbar Menu Web. We suppose that the app is created and antd is installed refer to.
Making the Navbar responsive.
Ant Responsive Navbar Menu Web Issue 4246 Ant Design Ant Design Github

Reactjs Ant Design Responsive Navbar Stack Overflow

Blk Design System Pro React Design System Web Design Resources Design

Ant Design Navbar With Responsive Drawer By Rupinderpal Thind Zestgeek Medium

How To Create Responsive Mobile Components In Figma

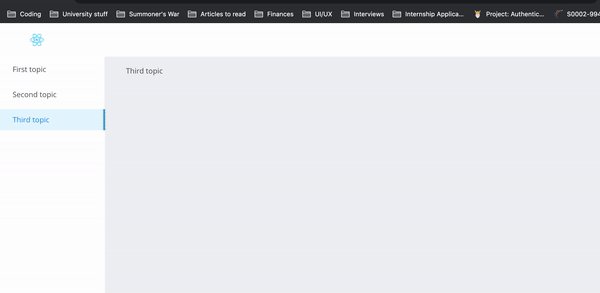
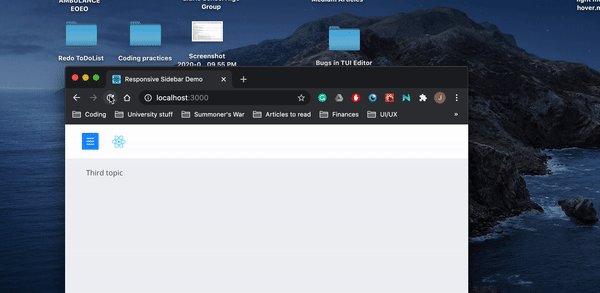
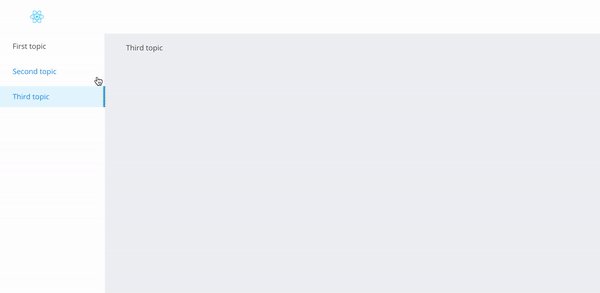
Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium

Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium

Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium

Reactjs Ant Design Responsive Navbar Stack Overflow

As You Can See In The Image This Is A Simple And Fully Responsive Navbar Bar Not A Stylish Or Not A Fancy One This Is Navigation Bar Css Learn

Ant Design Navbar With Responsive Drawer By Rupinderpal Thind Zestgeek Medium

Pin On React Ant Design Project Tech Website
Github Thisuraseniya Ant Design Navbar A Responsive Navbar Using Ant Design V4 7

Wieldy React Admin Template Ant Design And Redux React App App Template Dashboard Template

Reactjs Ant Design Responsive Navbar Stack Overflow

Why Your Site Needs To Be Responsive Web Design Need This Responsive Design
Github Graphicskart Ant Design Responsive Navbar Ant Design Navbar With Responsive Drawer

Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github

Css3 Responsive Multilevel Dropdown Navigation Menu By Naushad 786 Ali Multilevel Navigation Menu
0 Response to "Ant Design Responsive Navbar"
Post a Comment